New Toy Alert Part 2: Webflow
I first learned of Webflow around 2021 and immediately opened and account, I kept telling myself that I would use slow time to play around with it and evaluate it against other tools but I never made it much farther than choosing a pre-built theme or 10-15 minutes into a How-To video on Youtube.
It wasn’t until a client who I’ve worked with for the past three years emailed to tell me they were moving to another designer who specialized in Webflow. The client runs an online art sale, charity fundraiser every year and we have been using Squarespace (an upgrade from Big Commerce). Let me defend Squarespace as an excellent tool but it does require my time to upload approx. 1500 pieces of art as well as the time to actively turn on and off pages and access.
Let me also give major kudos to the client who is a master of process and automation. I learned so much from them and just trying to address their questions about capabilities. Bottomline they thought Webflow would be a better fit YOY. Shoulda, Coulda, Woulda. Deep breaths but talk about motivation to get more curious about what Webflow had to offer.
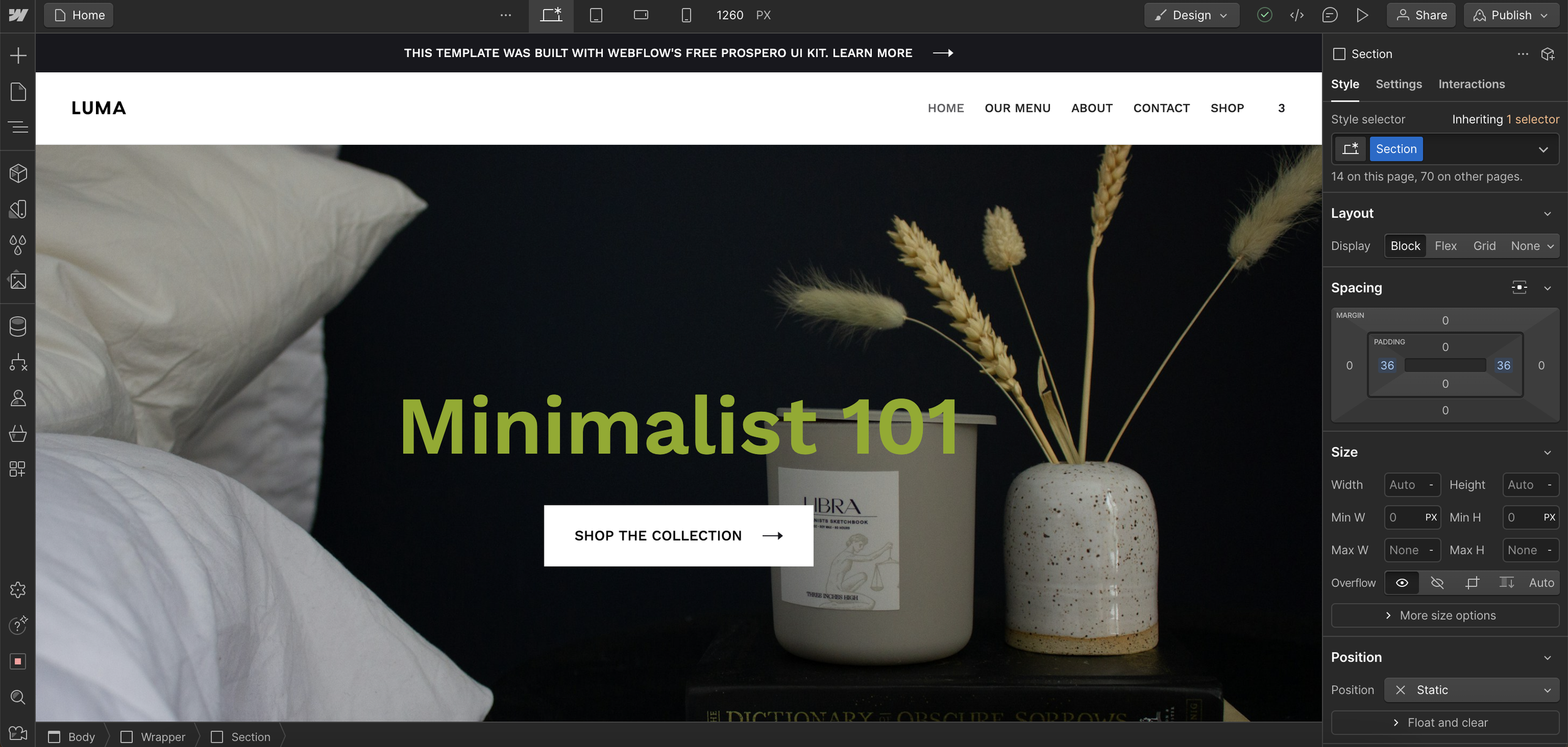
First impression is that the backend is just sooooo different from other drag and drop CMS tools like Squarespace or WordPress/Elementor. You can see the dashboard in the screenshot below.
Webflow Design Dashboard
First of all, I’m grateful that I found YCode and immediately recognized its similarities to Webflow. So here I am on Monday with dualing design tabs open. Designing one practice site in YCode and another in Webflow. I would use YCode to find a solution then replicate it in Webflow. Back and forth, back and forth and by George I think I got it, or at least I am getting it.
From a user' perspective YCode is easier to navigate but from an overall apples-to-apples comparison I would choose Webflow and here’s why.
Pros:
The backend is SO DIFFERENT from other CMS tools and at first felt completely overwhelming.
There was a variety of pre-built elements and layouts that act as a wireframe. They are highly customizable and aid in streamlining the design process.
The responsive design nature is on fire! Webflow offers more screensizes to choose from and their recommended transitions are surprisingly good with less than normal adjustments required and they have a one-click toggle to hide elements on various screens if needed.
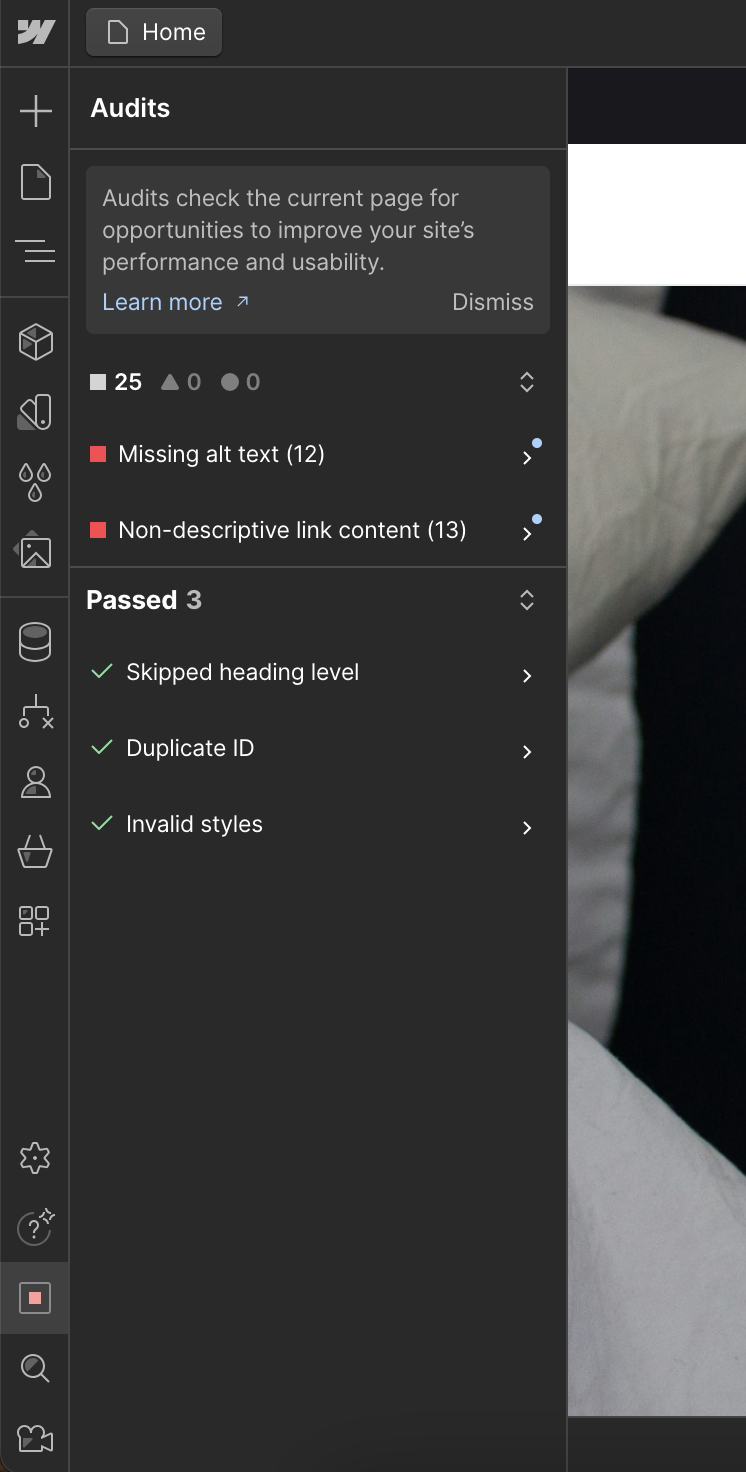
IMO one of the biggest perks is the site auditing tool that reminds you to add Alt-Txt and more. (see screenshot below)
Pricing is competitive at $23 monthly if paid annually.
Webflow's Built-in Auditing Tool
Cons:
I question a client’s ability to maintain on their own. More technical knowledge would be required but there are excellent tutorials and resources readily available.
Overall, I’m 2-days in and have designed 3 simple mockup sites to get to know the tool and I have to say this could be my new go-to.
If you are interested in a website designed in Webflow contact me for temporary discounts as I am growing this skill.